こんにちは、ファインディでFindy Team+(以下Team+)を開発しているEND(@aiandrox)です。
普段はバックエンドの開発をメインで担当しているのですが、3ヶ月間フロントエンドの開発に挑戦する機会がありました。短い期間でしたが、フロントエンドテックリードから直接指導してもらいながら実装をすることで、フロントエンドの開発を一人でできるくらいに慣れることができました。
今回は、その経験と学びについて書いていきます。
フロントエンドに挑戦する前の自分について
もともとはバックエンド(Ruby on Rails)の開発をメインでしていました。
前職では特にバックエンドとフロントエンドが分かれておらず、Rails View / CoffeeScript / FlowType / jQuery / Reactの混在したフロントエンドを触っていました。また、個人開発でReact / TypeScriptを触ったことはあったものの、あくまでも動くことを重視していたため、アーキテクチャの意識はあまりしていませんでした。
Team+のフロントエンドでは、前年に修正プルリクをいくつか出したので、アーキテクチャはなんとなく把握していました。しかし、既存の実装を踏襲したまま一部を修正する程度だったので、新規でComponentを作ったことはありませんでした。
フロントエンドに挑戦することになった経緯
もともと個人開発などもしていたので、フロントエンドへの興味もありました。将来的にはフルスタックエンジニアとしてスキルを広げたいという思いもありましたが、まずはバックエンドの技術を身に付けることを優先していました。そんな中、「フロントエンドの手が足りないんだけどやってみない?」という提案がありました。
いい機会!ということで、「やりたいです〜」「テックリードと一緒にやってもらおうと思ってます」「やったー」とトントン拍子で進んでいきました。
フロントエンドを学ぶ上で助けられたこと
フロントエンドに挑戦するにあたり、以下のサポートがあることにより、スムーズに実装を進めることができました。
フロントエンドのノウハウが溜まった記事の充実
社内記事に「フロントエンドを書くときに何を考えているか、どうしているか」というものがあり、これを参考にできました。「データ層を扱うものはデータ層の責務に閉じ込め、プレゼンテーション層は見た目に注力する。つまり、Pureな Presentational Componentは原則としてロジックを持ってはならない」といった基本的な考え方と、実際に画面を作るときの作業工程を書いていたので、とても役立ちました。
基準の考え方があったので、迷ったときにこれに立ち返ったり、「この場合はどうなのか?」と具体的に質問することができました。
開発ツールが揃っている
開発中はJavaScriptの統合テストツールWallaby.jsを使用していたので、デバッグがスムーズに進み、開発作業が非常に効率的になりました。
また、CIによって一定の品質が自動的に担保されるので、レビュー前に自分で気付けることも多かったです。ESLintは実装に寄ってくれている感じがあり、hooksの依存などを自動で補完してくれるため初学者としては安心できました。
テックリードとマンツーマンでタスクをやっていく
テックリードとは同じチームなので、朝会で進捗の共有をするとき悩みポイントを共有したりしていました。また、実装方針に悩んだときは分報チャンネルに投げて拾ってもらったり、都度ペアプロなどでサポートしてもらいました。

また、自分が作成したプルリクに関してはすべて見てもらっていたので、私の理解度を把握されていました。そのため、プルリクの実装についての指摘や、理解度が浅そうなところなどがあったタイミングで呼び出していただきました。都度口頭で説明されたり自分からも「この理解で合ってます?」と壁打ちすることで、具体的な話から理解度を高めることができました。


react.devの輪読会
もともと、フロントエンドをメインとするメンバーでReact公式のLearn Reactの輪読会を行っていたので、自分も途中から参加するようになりました。
書かれている文章だけだと言葉や概念が難しかったのですが、輪読会では具体的な解説があったりわからない点を質問できたりしたので、実践を理論で補強できました。これにより、プルリクで指摘された内容について「つまりそういうことなのか」と理解できるようになりました。
つまづいた点
タスク粒度を適切に分割すること
バックエンドに関しては、技術的にもドメイン的にも慣れているので、1つのクラスごとにプルリクを作成することができていました。しかし、フロントエンドに関しては、ローカルの画面で動く状態まで実装すると大きすぎるプルリクになることがありました。
これを解消するために、1つずつ実装した箇所のテストを書くことで安心してプルリクを出すことができました。バックエンドでは当然のように考えていたことでしたが、フロントエンドではつい画面でのデバッグをしようとする心が働いてしまっていたことを自覚しました。
また、最初はComponentを分割して実装するという意味をあまり理解できておらず、中途半端な状態で1プルリクにしたりもしていました。

Team+のフロントエンドの責務の考え方
フロントエンドの設計は以下のようになっています。
コンポーネント名 カスタムフック名 扱うデータ Page Component Params Hook ブラウザURL Container Component Facade Hook API や ストレージ等 Presentational Component Presenter Hook フォーム
この思想をなんとなく頭に入れていたものの、実際に実装している途中で、「この記述はFacadeで書くべきなのか、Presenterで書くべきなのか」と迷うことがありました。
例えば、GAトラッキングの記述を最初はFacadeに書いていたのですが、「GAの実行はUIのクリックアクションをトリガーとするので、Presenterに書くのが適切」といったフィードバックを受けました。propsで渡された関数をPresenterでwrapするといったやり方が、最初は選択肢になかったので、新鮮に感じました。
また、ContainerからContainerを呼んでいる場合もあり、どのようにコンポーネントを分割するべきか迷う場面もありました。画面内のAPIを基準にFacadeを分割し、それに応じてContainerを組み立てていくとわかりやすかったです。
TypeScriptで慣れる必要があったこと
今まで書いてきたRuby / Railsと比較して、TypeScriptには型があるというのが大きな違いですが、個人的にはその堅牢さの中でJavaScriptの関数などを使いこなすのが難しかったです。
例えば、以下のような点です。
nullやundefinedだけでなく、0もfalsyな値になる- 配列に対して
findを実行すると戻り値がundefinedになりうるため、必ず値が存在する場合にfindを使うと、型と実態が合わなくなってしまう
3ヶ月の挑戦の成果
この機会に、1つの新機能をテックリードと2人で分担して開発しました。私は、以下のような一覧画面と分析画面をそれぞれ2画面ずつ担当しました。


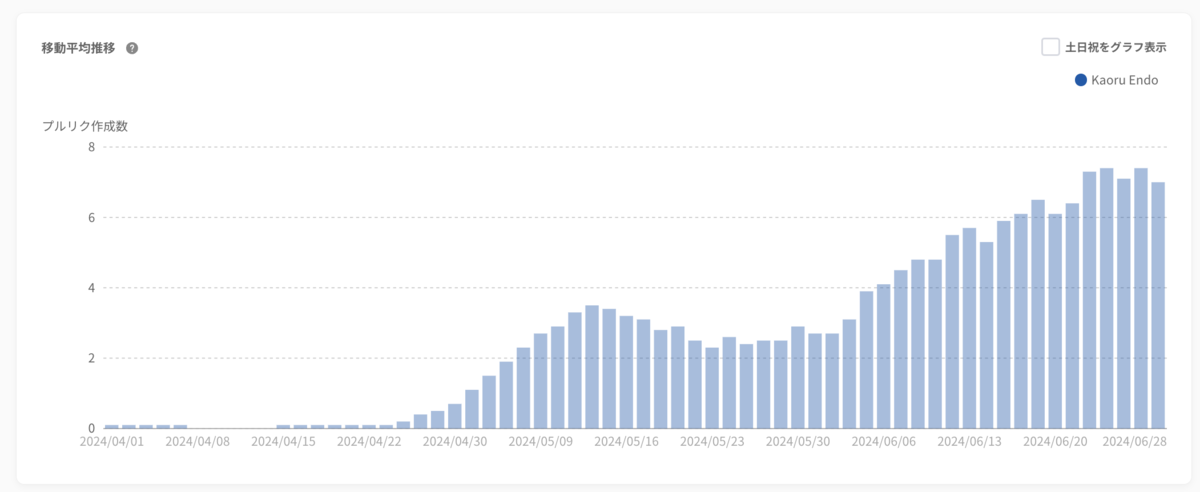
また、安定してプルリクを作成することもできるようになりました。

この3ヶ月を通して、React全体やTeam+のフロントエンドでの設計思想を学び、コンポーネントの責務の分離や状態管理の方法について、実践を通して理解することができました。これにより、他のエンジニアへのレビューもある程度自信を持って行えるレベルになりました。
改めて感じたのは、ただ動けばいいのではなく、Reactで可読性・設計を考慮したコードを書くのは難しいということでした。記述方法の自由度が高い分、意図を設計として乗せる必要がある(テックリードからの受け売り)というのを実感しました。
自身の伸びしろ
今回の挑戦では表示するデータを取得するものばかりだったので、フォーム処理やデータの更新などに今後は積極的に挑戦したいです。
また、react.devの輪読会や共通コンポーネントを変更しようとしたときに、自分の実力不足を感じました。TypeScriptの知識不足や型の伝播を読み解けなかったり、既存の実装の変更対象がわかっても修正方法がわからない、概念はわかるが名称を知らない、などの伸びしろを見つけました。これに関しては、実際にやってみたり他の人のプルリクを参考に考えることを積み重ねていくことで、自身の糧にしていくつもりです。
ライブラリに関する理解もまだ浅いので、今後は開発にくわえて、フロントエンド環境のメンテナンスをできるような知識も増やしていきたいです。
おわりに
このように、ファインディではフルスタックを目指す環境で働くことができます。また、現在ファインディでは共に働く仲間を募集中です。興味のある方は、こちらのページからぜひどうぞ!