こんにちは!ファインディでTeam+開発チームのエンジニアメンバーの西村です。
この記事では、私が聞いたRubyKaigi 2024のセッション「Lightning Talks」より「Enjoy Creative Coding with Ruby」で紹介されたクリエイティブコーディングを試してみたので共有します。
クリエイティブコーディングとは
クリエイティブコーディングとは、アプリケーションのような機能的なソフトウェアを作るのではなく、プログラミング言語を使ってビジュアルアートを創作することです。
クリエイティブコーディングをはじめるまでの背景
私は、RubyKaigi 2024の「Lightning Talks」より「Enjoy Creative Coding with Ruby」で、初めてクリエイティブコーディングについて知りました。
Miyuki Koshibaさんのスライド資料を引用させていただいています。
スライド内にある作例を見て、自分も創りたい!!と思う素敵LTでした!!
DAY2の終わりに、クリエイティブコーディングを試しました。
すると、LTの内容通り、数行のコードでブラウザ上に図形を描画できたので、とてもワクワクしました!
もう少し凝ったものを創りたいと思い、ファインディのロゴを創ることにしました。
セットアップ
index.htmlに必要なスクリプトを読み込ませるだけで始めることができます。ローカルPCにRubyやほかのライブラリをインストールすることは不要です。
これをもとに、index.htmlを作成します。
scriptタグには、次のライブラリを読み込ませる必要があります。
- p5jsライブラリ
- ブラウザ上で円、四角や三角関数を使った図形等を描画できるようにするライブラリ
- p5rbライブラリ
- p5jsとRubyを橋渡ししてくれるライブラリ
- ruby.wasm
- ブラウザ上でRubyを実行できるライブラリ
<script type="text/ruby">タグ内に書いたRubyコードが実行され、<main>タグ内に描画されます。
<html> <head> <script src="https://cdn.jsdelivr.net/npm/ruby-3_2-wasm-wasi@next/dist/browser.script.iife.js"></script> <script src="https://cdn.jsdelivr.net/npm/p5@1.5.0/lib/p5.js"></script> <script type="text/ruby" src="p5.rb"></script> <script type="text/ruby"> # ここにRubyで処理を書く </script> </head> <body> <main> </main> </body> </html>
創ったもの
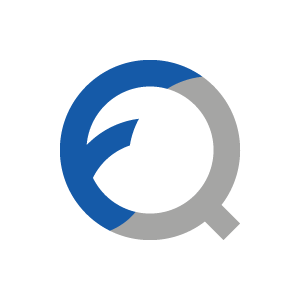
ファインディのロゴをクリエイティブコーディングで描きました。
創作物は外部公開しています。
リポジトリは、こちら↓
どう創ったのか
ライブラリが対応している図形を組み合せることで、ファインディのロゴを創れそうだなぁと思いました。
ひとつずつ解説していきます。
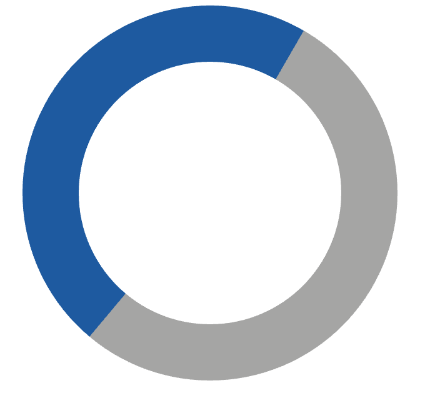
まずは、外円部分を描画します。
def draw # 色設定 gray = color(165, 165, 164) white = color(255, 255, 255) blue = color(26, 90, 164) background(white) # 輪郭を消す noStroke() # 外円 fill(gray) arc(200, 200, 300, 300, radians(0), radians(360), PIE) fill(blue) arc(200, 200, 300, 300, radians(130), radians(300), PIE) # くり抜き fill(white) circle(200, 200, 210) end
つづいて、外円部分の青い部分の端を鋭角にします。
外円とくり抜きの間に下のコードを追加します。
# 外円 ... fill(gray) arc(284, 115.5, 150, 90, radians(190), radians(260), PIE) fill(blue) arc(96, 270.3, 150, 90, radians(-60), radians(80), PIE) # くり抜き
つづいて、外円から横に伸びる青い部分を描画します。
※ 青い部分はFindyのFを表しています。
このFの横棒が一番難しかったです。
複数の円を組み合わせて描画する必要があり、それぞれの図形の位置を調整することが大変でした。
# くり抜き ... # 外円から横に伸びる青い部分 fill(blue) rotate(-0.15) arc(127, 270, 200, 200, radians(200), radians(290), PIE) fill(white) arc(127, 270, 132, 132, radians(200), radians(360), PIE) arc(190, 231, 125, 125, radians(200), radians(250), PIE)
最後に、外円の右下に四角形を描画すれば、完成です!🎉
# 外円から横に伸びる青い部分 ... # 外円から伸びる四角形 fill(gray) translate(width / 1.25, height / 1.25) rotate(radians(55)) rectMode(CENTER) rect(-5, 75, 70, 45)
このように部品ごとにコーディングしていくと、簡単に創ることができます!
デザインチェック
本物のロゴと並べて、デザイナーにチェックしてもらいましたが、Fの文字の形を中心にたくさん突っ込まれました。
いただいたフィールドバックの一例です!
- 「Fの2本の横棒の右端の角度がいまひとつ」
- 「外円から横に伸びる青い部分の描画が甘い」(画像を拡大しながら)
自分のクリエイティブコーディングの技術力はまだまだなので、今後向上させていきたいです!
終わりに
Xの#creativecodingを見ると、様々なクリエイティブコーディングが投稿されています。
気になる方は是非見てみてください。
また、少しでもクリエイティブコーディングに興味を持っていただけたら、嬉しいです!
5/28には「After RubyKaigi 2024〜メドピア、ZOZO、Findy〜」として、メドピア株式会社、株式会社ZOZO、ファインディ株式会社の3社でRubyKaigi 2024の振り返りを行います。
LTやパネルディスカッションなどコンテンツ盛りだくさんなのでぜひご参加ください!!
ファインディでは、これからも新しいものを取り入れつつ、Rubyを積極的に活用して、Rubyとともに成長していければと考えております。
そして、一緒に働くメンバーを絶賛募集中です。
興味がある方はこちらから ↓